포톤 코리아 블로그에서
'유니티짱을 이용한 PUN classic 시작하기' 와 (https://photonkr.tistory.com/6?category=1030095) 매우 유사합니다.

그래서 주의깊게 보셔야 할 곳은 PUN2 부분입니다.
* 어셋 다운로드 (PUN2, Unity chan)


(유니티 짱 모델도 디렉토리 구조가 변경되었더군요)
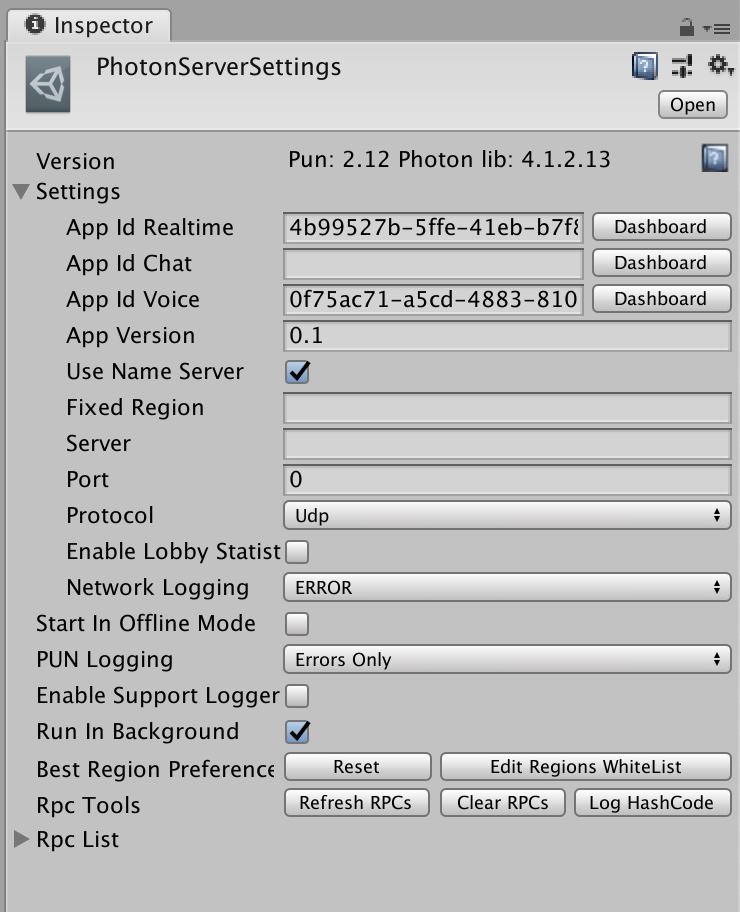
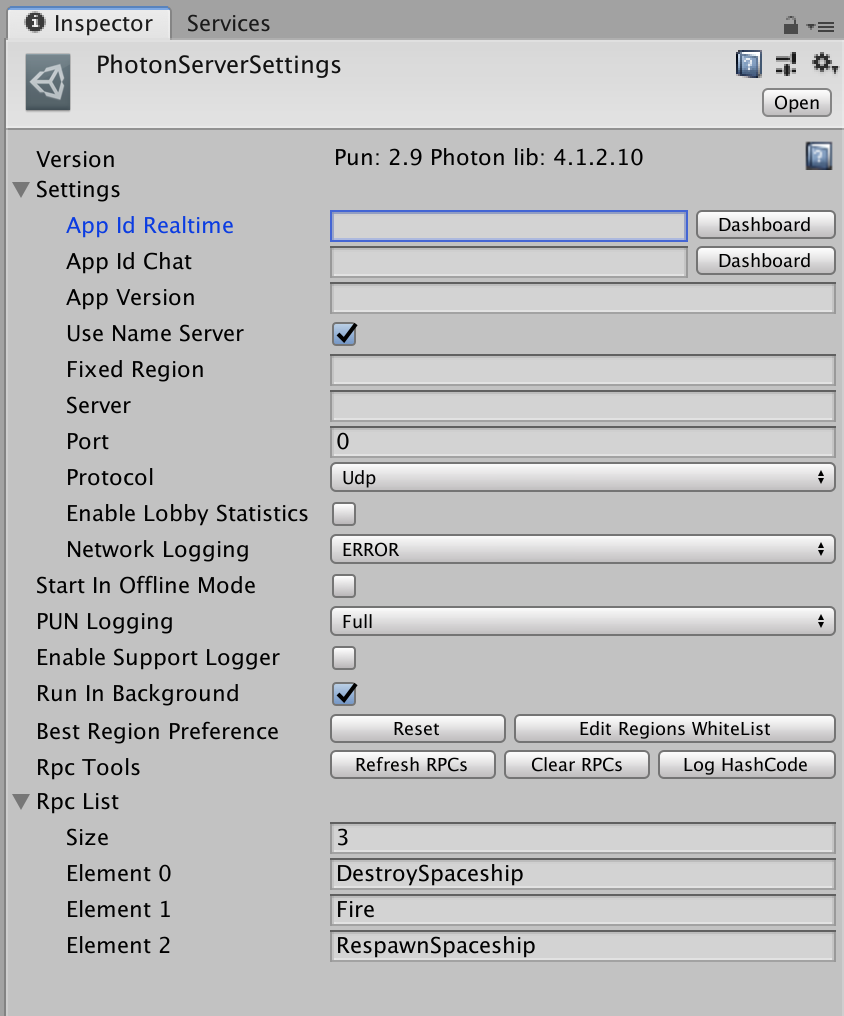
* App ID 설정
포톤 홈페이지에서 어플리케이션을 생성하고 App ID를 얻습니다.
얻은 App ID를 입력할 위치는 Assets\Photon\PhotonUnityNetworking\Resources\PhotonServersettings 입니다.
만약 어셋스토어에서 PUN2를 다운로드 받는 즉시 뜨는 팝업에서 App ID를 입력하셨다면 이 단계는 뛰어넘으셔도 됩니다.
이 단계는 포톤 코리아 블로그 중 '포톤엔진을 유니티에 적용'을 (https://photonkr.tistory.com/13?category=1000133) 참고하세요.
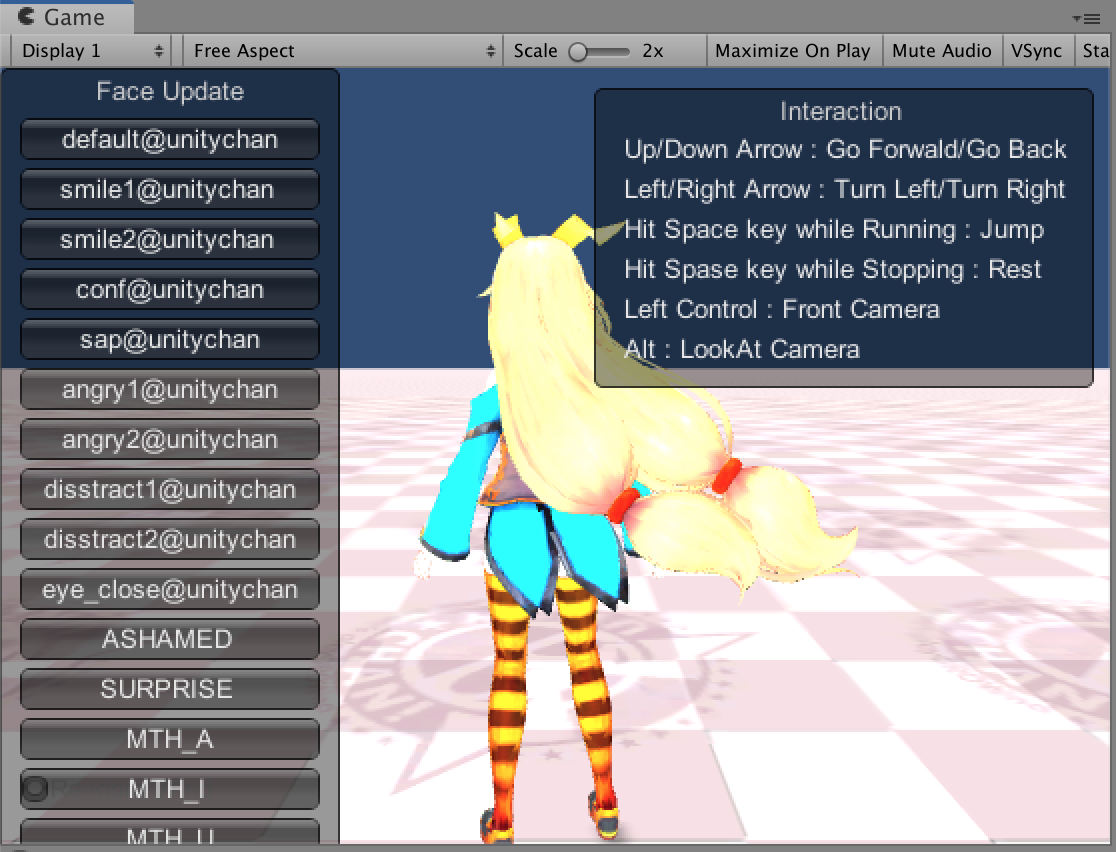
* Locomotion 씬 오픈
위치는 Assets\unity-chan!\Scenes\Locomotion 입니다.
* 유니티짱 프리팹화
-컴포넌트 추가 (Photon View, Photon Animator View, Photon Transform View)
* 유니티짱 스크립트 수정 - UnityChanControlScriptWithRgidBody.cs
-부모 클래스를 MonoBehaviourPun으로 변경(using 키워드에 Photon.Pun 추가)
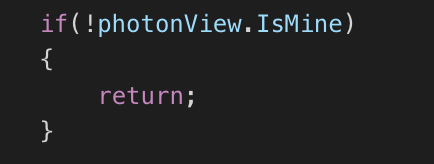
-FixedUpdate 함수에 조건문 추가(나의 오브젝트만 제어가능하게)

* 메인 카메라 수정
-Third Person Camera 비활성화
인스턴스화 되면서 카메라와의 연결이 끊어집니다. 그래서 코드로 다시 활성화를 합니다.
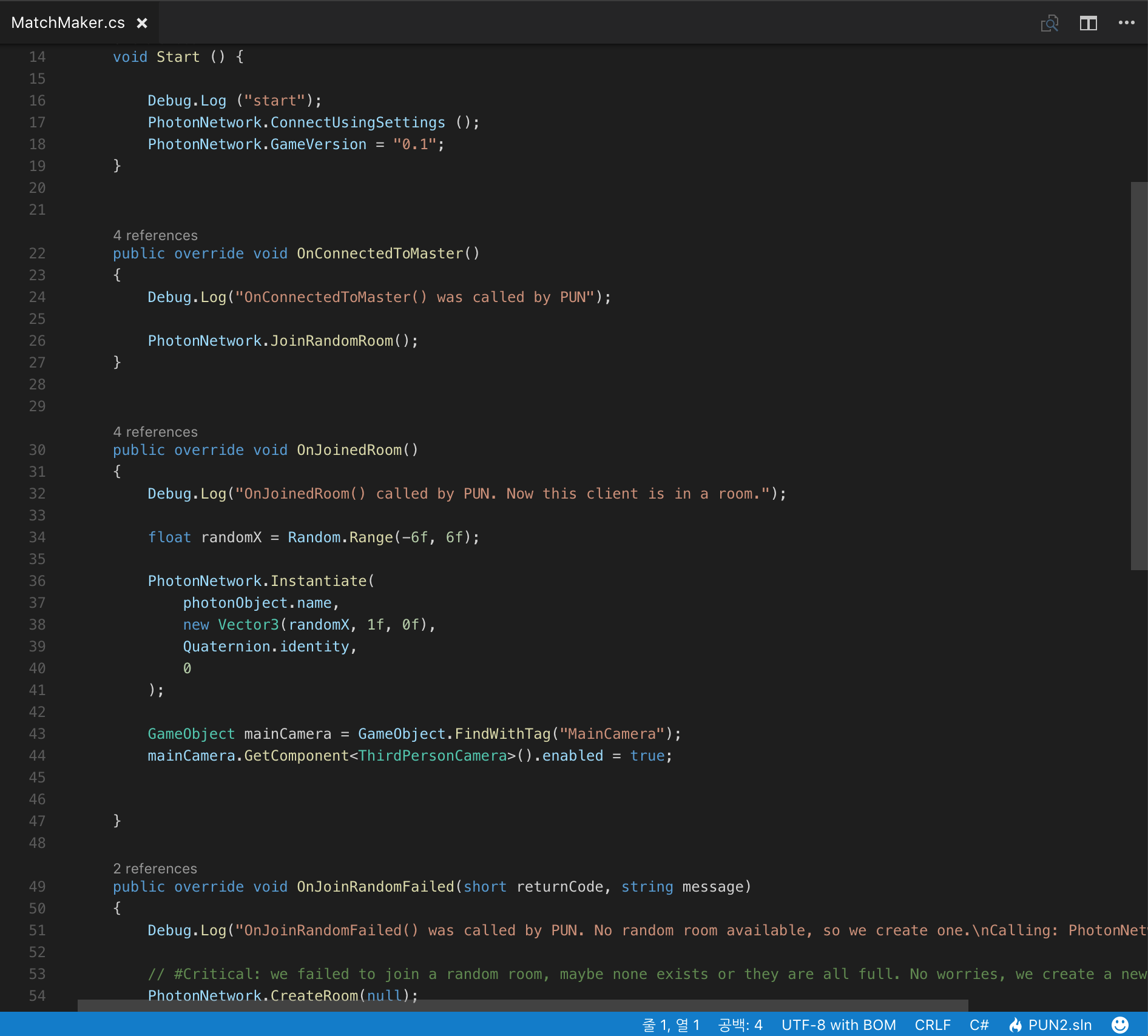
* 인스턴스화 스크립트 -> 이 부분이 PUN 2에서 달라진 부분입니다.
PUN 2에서는 PUN classic과 달리 Auto Join Lobby 기능이 없어졌습니다.
이번에는 Master Server에서 바로 룸으로 가도록 하겠습니다.
물론 로비로 이동한 후(JoinLobby 함수 이용) 룸으로 가도록 해도 됩니다.
일부 코드 설명을 붙이면요.
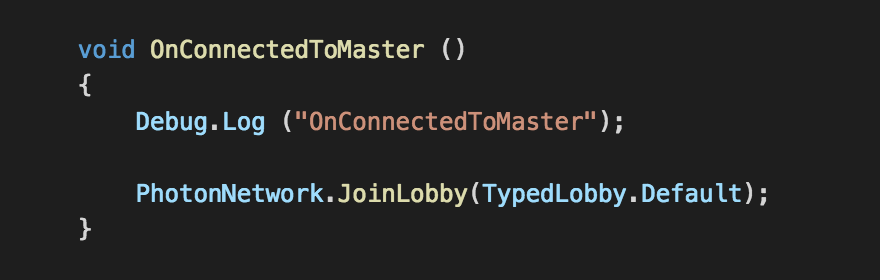
OnConnectedToMaster 함수를 이용해 마스터 서버 접속합니다.
그리고 나서 룸이 있다면 JoinRandomRoom 함수를 이용해 룸에 입장합니다.
룸에 입장을 하면 Instantiate 함수가 프리팹(오브젝트)을 인스턴스화 합니다.
* OnConnectedToMaster
MonoBehaviourPunCallbacks 클래스에 있습니다.
인터페이스로 정의되어 있습니다.
로비 3종류 중 Default 로비에 접속합니다.
* JoinRandomRoom
콜백으로 OnJoinedRoom 또는 OnJoinRandomFailed 가 호출됩니다.
* OnJoinedRoom
MonoBehaviourPunCallbacks 클래스에 있습니다.
인터페이스로 정의되어 있습니다.
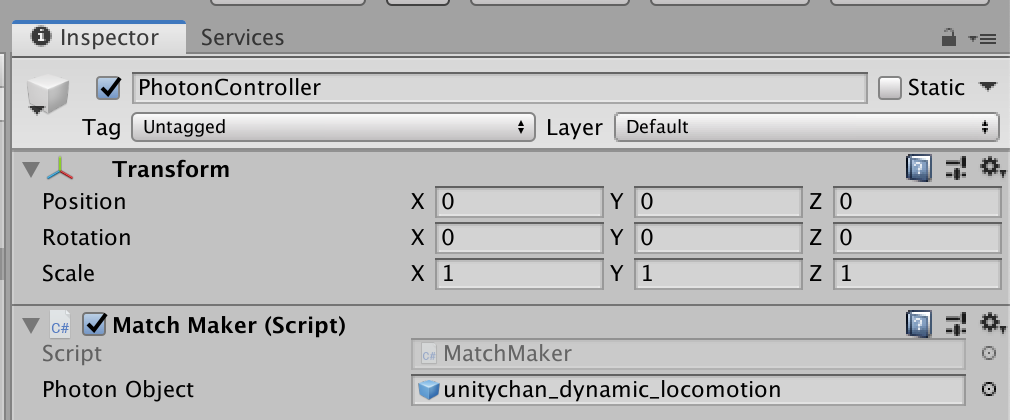
* 컨트롤러
하이라키에서 빈 오브젝트 생성 후 이름을 PhotonController 로 변경합니다.
위 MatchMaker.cs 파일을 컴포넌트로 추가합니다.

PhotonObject 변수에 프리팹으로 만든 유니티짱을 연결합니다.

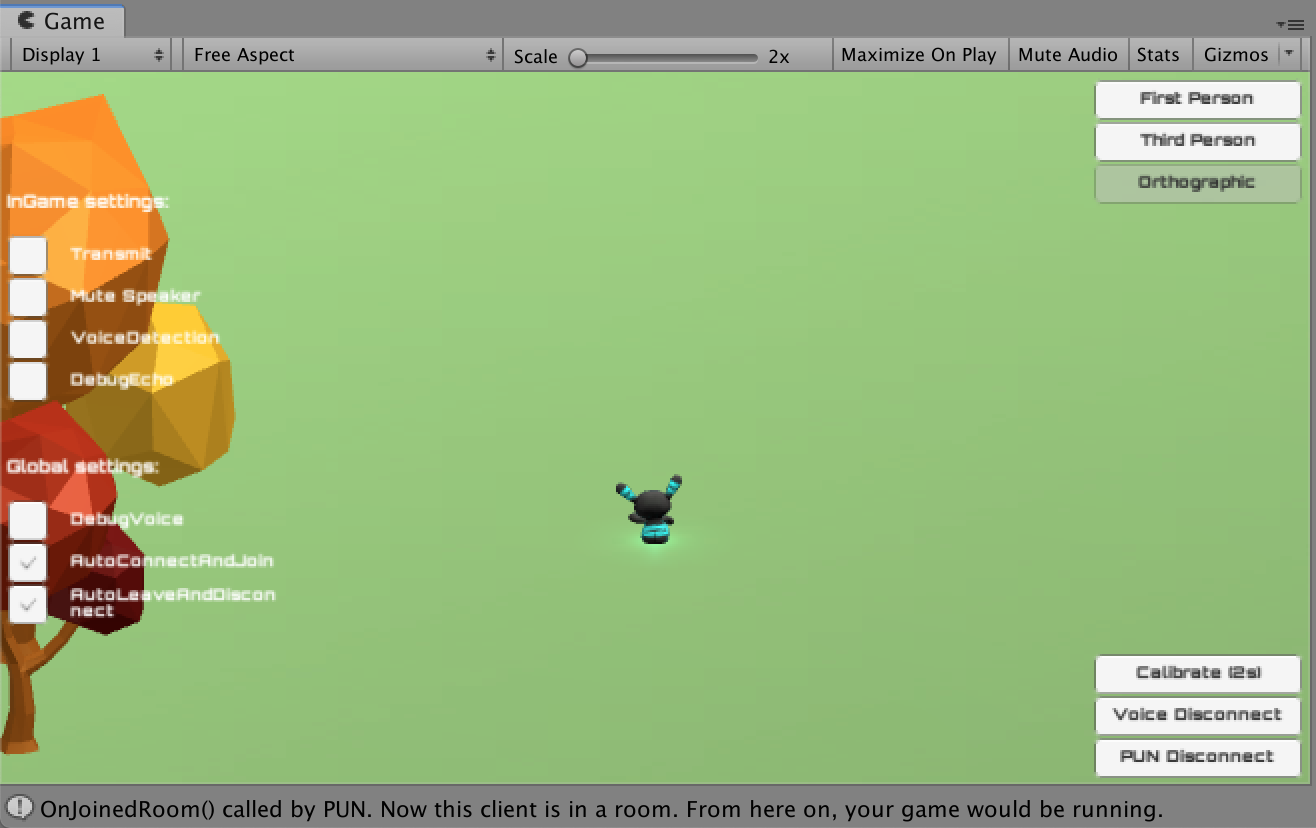
* 빌드 앤 런

감사합니다!
★Photon 공식 홈페이지
https://www.photonengine.com/ko-kr/Photon
★Photon Help Center
https://support.photonengine.jp/hc/ko
★Photon Korea 공식 블로그
https://photonkr.tistory.com
★Photon Korea 페이스북
https://www.facebook.com/photoncloudkr
★Photon Korea 유투브
https://bitly.kr/photonyoutube
'Photon > PUN' 카테고리의 다른 글
| [PUN]PUN classic VS PUN 2 (0) | 2019.05.30 |
|---|---|
| [PUN] 매치메이킹 (0) | 2019.04.24 |
| [PUN]로비.룸 알아보기 (0) | 2018.12.19 |
| [PUN]RPC 알아보기 (0) | 2018.12.10 |
| [PUN]VR 프로젝트 구현하기 (0) | 2018.07.22 |